上一篇文章笼统的介绍了如何查看在线文档,在这篇文章里面就来说说如何应用吧。
[music1g play=502335]
前几天和文园那娃又是去买材料又是通宵做那个狗血模型,之后又用了一天的时间补充睡眠,耽搁至今天,吃饱睡足了,赶紧抽了点时间写文章。
不久前,在为了firefox的新版本特性是否升级的问题纠结了好久,后来自己参照了我行我速的UC脚本(已经失效)某做了一个另一个UC脚本。使用的前提是你要安装userChromeJS。UCscript的内容如下:
// ==UserScript==
// @name ViewInGoogleDocs
// @namespace http://blog.yanwen.org/
// @description 修改自:http://g.mozest.com/viewthread.php?tid=29941 (该UC脚本已失效。)
// 主要功能是在键菜单上增加:View in Google Docs ,可以方便地在线打开文档。
//支持文档类型如下:
//Microsoft Word (.DOC and .DOCX)
//Microsoft Excel (.XLS and .XLSX)
//Microsoft PowerPoint (.PPT and .PPTX)
//Adobe Portable Document Format (.PDF)
//Apple Pages (.PAGES)
//Adobe Illustrator (.AI)
//Adobe Photoshop (.PSD)
//Tagged Image File Format (.TIFF)
//Autodesk AutoCad (.DXF)
//Scalable Vector Graphics (.SVG)
//PostScript (.EPS, .PS)
//TrueType (.TTF)
//XML Paper Specification (.XPS)
//Archive file types (.ZIP and .RAR)
//======
// @version 1.0
// 用法:参考UC脚本的用法。该脚本仅在firefox 3.6.24+UChrome 1.2下测试通过。
// ==/UserScript==
(function() {
var mainContextMenu = document.getElementById("contentAreaContextMenu");
var menuitem = mainContextMenu.insertBefore(document.createElement("menuitem"), document.getElementById("context-sep-open"));
menuitem.setAttribute("id", "context-viewingoogledocs");
menuitem.setAttribute("label", "View in Google Docs");
menuitem.setAttribute("accesskey", "G");
menuitem.setAttribute("oncommand", "openUILinkIn('http://docs.google.com/gview?url=' + encodeURIComponent(gContextMenu.linkURL), 'tab');");
mainContextMenu.addEventListener("popupshowing", function(e) {
if (gContextMenu.onLink && gContextMenu.linkURL.match(/\.(rar|zip|pdf|xls|xlsx|doc|docx|ppt|pptx|csv|txt|rtf|odt|sxw|pps|ods|ai|psd|tif|tiff|ttf|py|asp|js|jsp|php|c|cpp|)(\?.*)?$/i)) {
document.getElementById("context-viewingoogledocs").removeAttribute("hidden");
}
else {
document.getElementById("context-viewingoogledocs").setAttribute("hidden", "true");
}
}, false);
})();
该UC脚本的下载地址是:点此下载viewInGoogleDocs.uc.js
用法跟一般的UC脚本一样。(不知道UC脚本怎么使用啊?那就只好用另外的一个方案了。)接着在这里提供另外的一个方法:
这个方案的前提是你安装有油猴(greaseMonkey),然后点击这个网址安装userscript-for-googleDocs就可以了。
下面说说这两个方案的优缺点:
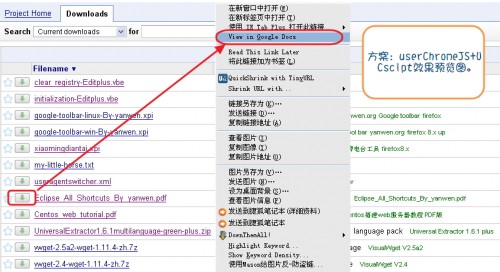
方案1是userChromeJS+UCscipt(在右键显示打开,优点是集成到右键菜单,可以直接查看被扩展解密后的文件链接,但是没有图标标识。笔者强烈推荐该方案。效果图如下:)
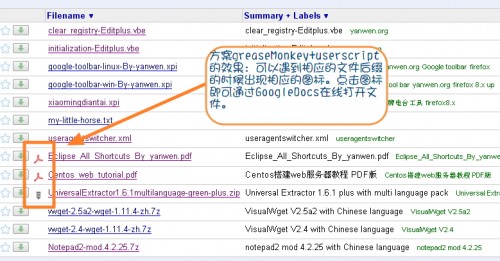
方案2是greaseMonkey+userscript(直接在页面提示,优点是美观得体,有小图标,缺点是:一些通过扩展破解出来的迅雷等文件下载链接不能显示查看。效果图如下:)
最后,感谢我行我速。好,至此结题。


复杂,看不懂,应该是很高深的东东,支持博主。
🙁 都怪我表达不够好