使用notepad2习惯了,一直很喜欢它的url编/解码功能,转到notepad++的时候,却发现没有这个功能了。
其实也怪不了notepad++的,虽然notepad++是基于notepad2的源码,但毕竟是旧的源码,而notepad2的编解码功能是在4.2.25这个版本才加上去的,代码比较新。
在网上搜索了一下,发现有大牛已经写出来了。嘿嘿嘿。真好。具体的实现方法如下:
1.首先需要NppScripting这款插件,可以在这里下载。新版本的Notepad++都自带了这款插件的。嘿嘿嘿。换言之就是说:大家不需要下载了。
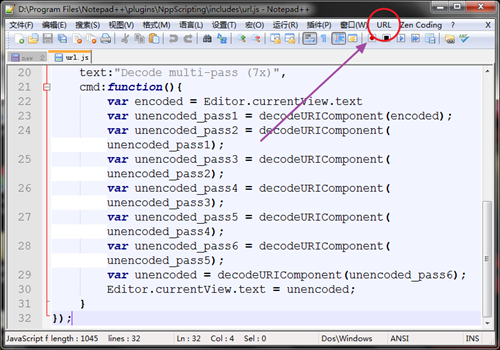
2.找到notepad++的安装目录,在\plugins\NppScripting\includes下面随便建立一个js文件,就比如是url.js,然后把下面的代码复制到里面即可。记住要保存的编码格式为UTF-8哦。
代码如下:
var URLDecoderEncoder = Editor.addMenu("URL");
URLDecoderEncoder.addItem({
text:"Encode",
cmd:function(){
var unencoded = Editor.currentView.text
var encoded = encodeURIComponent(unencoded);
Editor.currentView.text = encoded;
}
});
URLDecoderEncoder.addItem({
text:"Decode",
cmd:function(){
var encoded = Editor.currentView.text
var unencoded = decodeURIComponent(encoded);
Editor.currentView.text = unencoded;
}
});
URLDecoderEncoder.addItem({
text:"Decode multi-pass (7x)",
cmd:function(){
var encoded = Editor.currentView.text
var unencoded_pass1 = decodeURIComponent(encoded);
var unencoded_pass2 = decodeURIComponent(unencoded_pass1);
var unencoded_pass3 = decodeURIComponent(unencoded_pass2);
var unencoded_pass4 = decodeURIComponent(unencoded_pass3);
var unencoded_pass5 = decodeURIComponent(unencoded_pass4);
var unencoded_pass6 = decodeURIComponent(unencoded_pass5);
var unencoded = decodeURIComponent(unencoded_pass6);
Editor.currentView.text = unencoded;
}
});
好了,完成之后,你会在notepad++顶部的菜单栏上面看到URL这个小菜单的。使劲的点击吧!!
via:http://sourceforge.net/projects/notepad-plus/forums/forum/331754/topic/3734936

谢谢介绍。不过更正一下,最新的notepad++是v6.1.5,没有包含NppScripting,而且最新此插件已改名为jN。另外,我又基于此url编解码的基础上,添加一个小功能,用于获得google出错页面地址的原始url,感兴趣的可以去看看:【记录】利用Notepad++的jN插件中的URL编码解码插件,实现从错误的google地址中提取原始url的功能http://www.crifan.com/npp_plugin_jn_nppscripting_url_encode_decode/
Notepad++ 超级好用的编辑器。
学习了,原来插件是可以自己用js来写的,那以后可以定制notepad++了。
是呀 是呀。。firefox也是一样。。可以自己编写扩展的。。可以到官方了解一下接口文档。。